如何使用插件提升快应用开发效率PrettierPrettier 是一个有见识的代码格式化工具。它通过解析代码并使用自己的规则重新打印它,并考虑最大行长来强制执行一致的样式,并在必要时包装代码。如今,它已成为解决所有代码格式问题的优选方案;支持 JavaScript、 Flow、 TypeScript、 CSS、 SCSS、 Less、 JSX、 Vue、 GraphQL、 JSON、 Markdown 等语言,您可以结合 ESLint 和 Prettier,检测代码中潜在问题的同时,还能统一团队代码风格,从而促使写出高质量代码,来提升工作效率。 
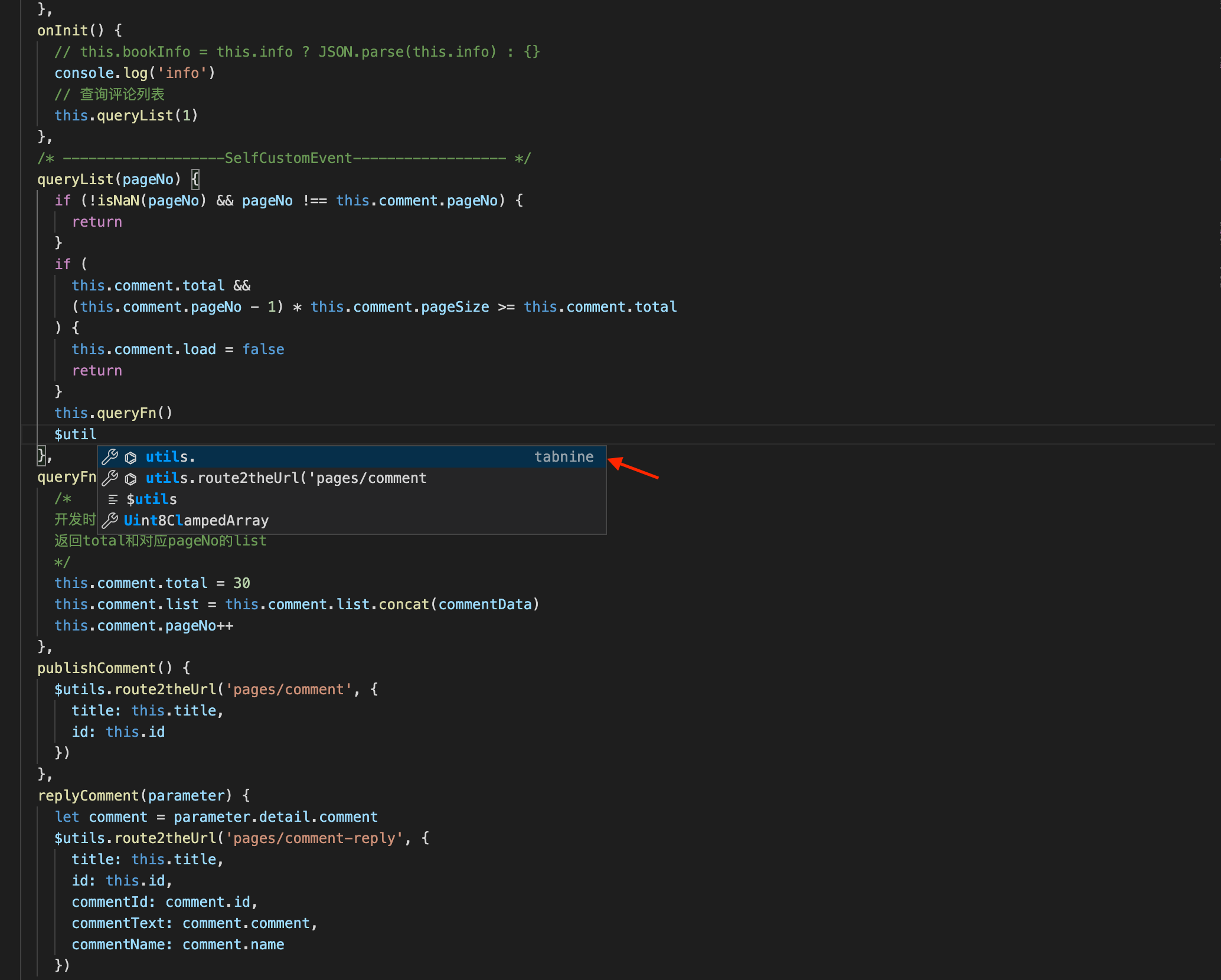
如果您有 Web 开发前端经验,想必对 Prettier 已非常熟悉;在快应用中,也可以使用;它不仅能帮着格式化代码,而且还可以协助发现一些不符合规范的写法。再借助 husky、lint-staged 这几款工具库,可防止将不规范的代码提交到远端,这对统一团队代码风格,非常具有价值。关于 Prettier 的使用,有在团队开发快应用,如何统一代码风格?、如何用 Prettier 美化您的快应用代码?等文章中,有比较详尽的说明。 Tabnine快应用开发工具自带的语法插件,支持 ux 文件的自动补全,可以补全快应用的语法。比如 <template> 中的标签、<script> 中的接口、<style> 中的样式属性等。 但是自带的语法插件,可能无法满足用户复杂的、个性化的补全需求。因此,我们推荐开发者同时使用 Tabnine 插件。 Tabnine 是一款 AI 代码补全工具,由经过 GitHub 可信开源代码训练的机器学习模型提供支持,可以帮助开发者更快地编写代码。和 GitHub 一样,它是专业开发人员的必备工具。 Tabnine Basic安装插件后,默认为免费的 Tabnine Basic 版本。如下图所示,已经可以进行智能提示:

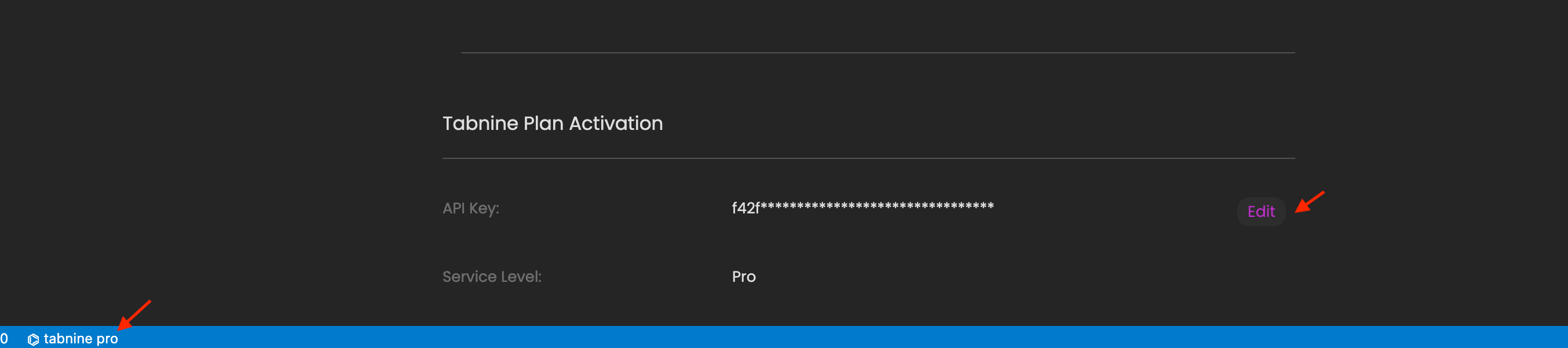
Tabnine Pro如果希望得到更好的体验,可以购买 Tabnine Pro 版本。 Basic 和 Pro 版本的区别在于:Tabnine Pro 使用超过 10 亿行开源代码上训练的高级 AI 模型,并与多达 30 人的团队合作。 Tabnine Basic 使用较小的 AI 模型并与三人或更少的团队合作。 对于 Pro 版本,点击状态栏的 tabnine pro,打开 Tabnine 面板,输入 API key 即可。

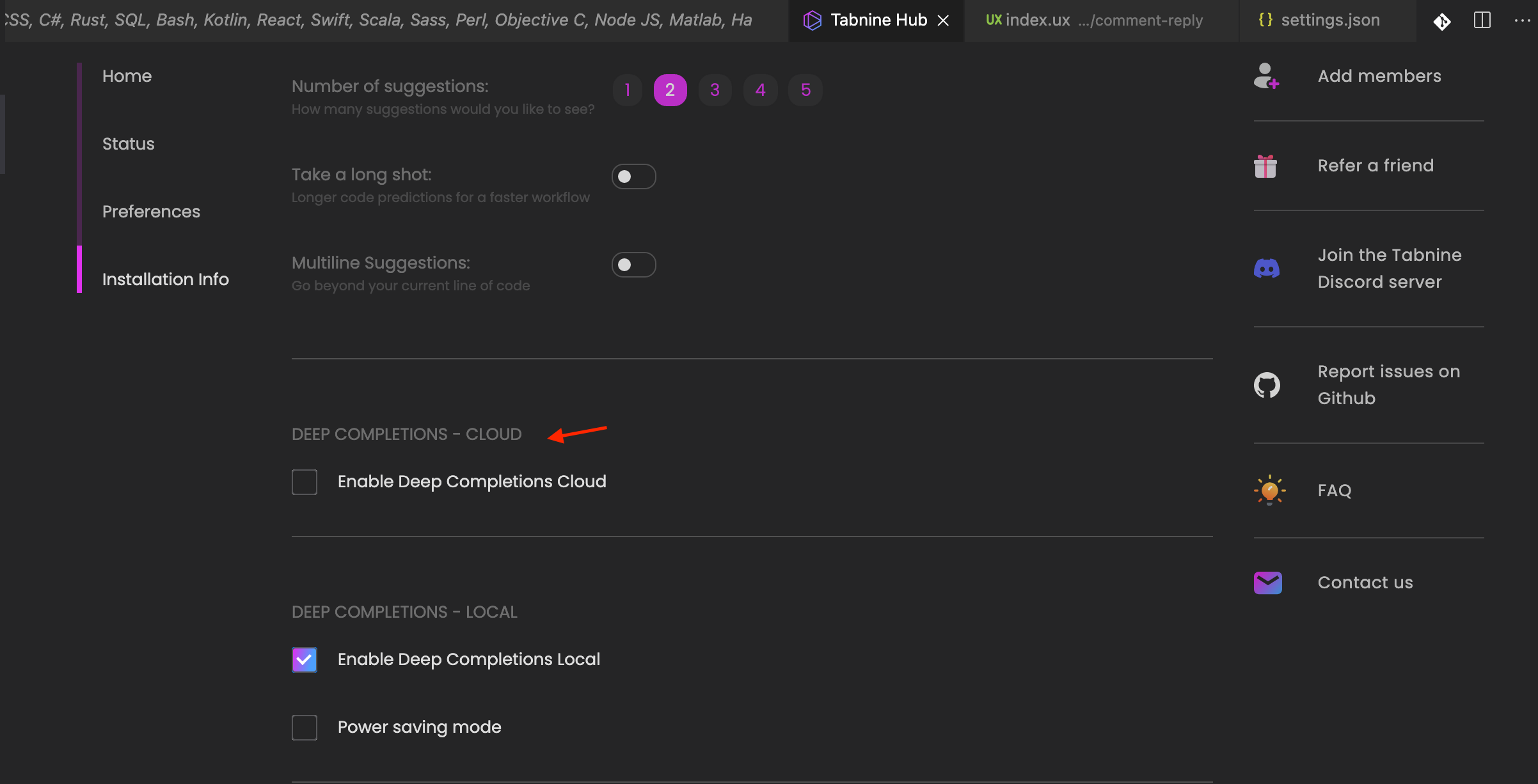
Pro 版本,还可以选择上传代码到云端进行训练。该功能,开发者可以根据代码的保密情况,选择是否开启。 
Auto Rename TagAuto Rename Tag,支持自动重命名配对的 HTML/XML 标签。如下图,直接重命名前面的标签,后面匹配的标签也会跟着改变。 
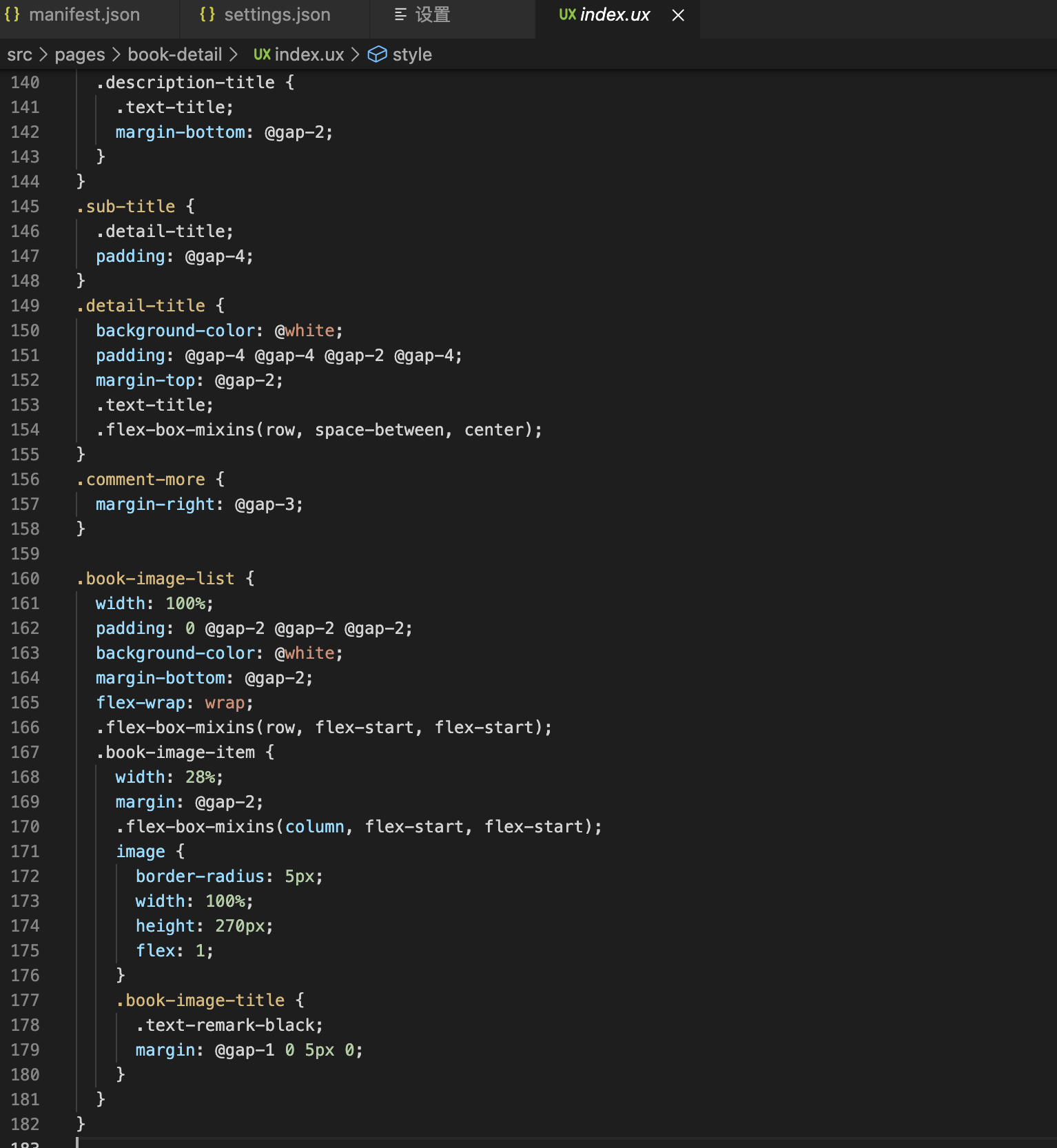
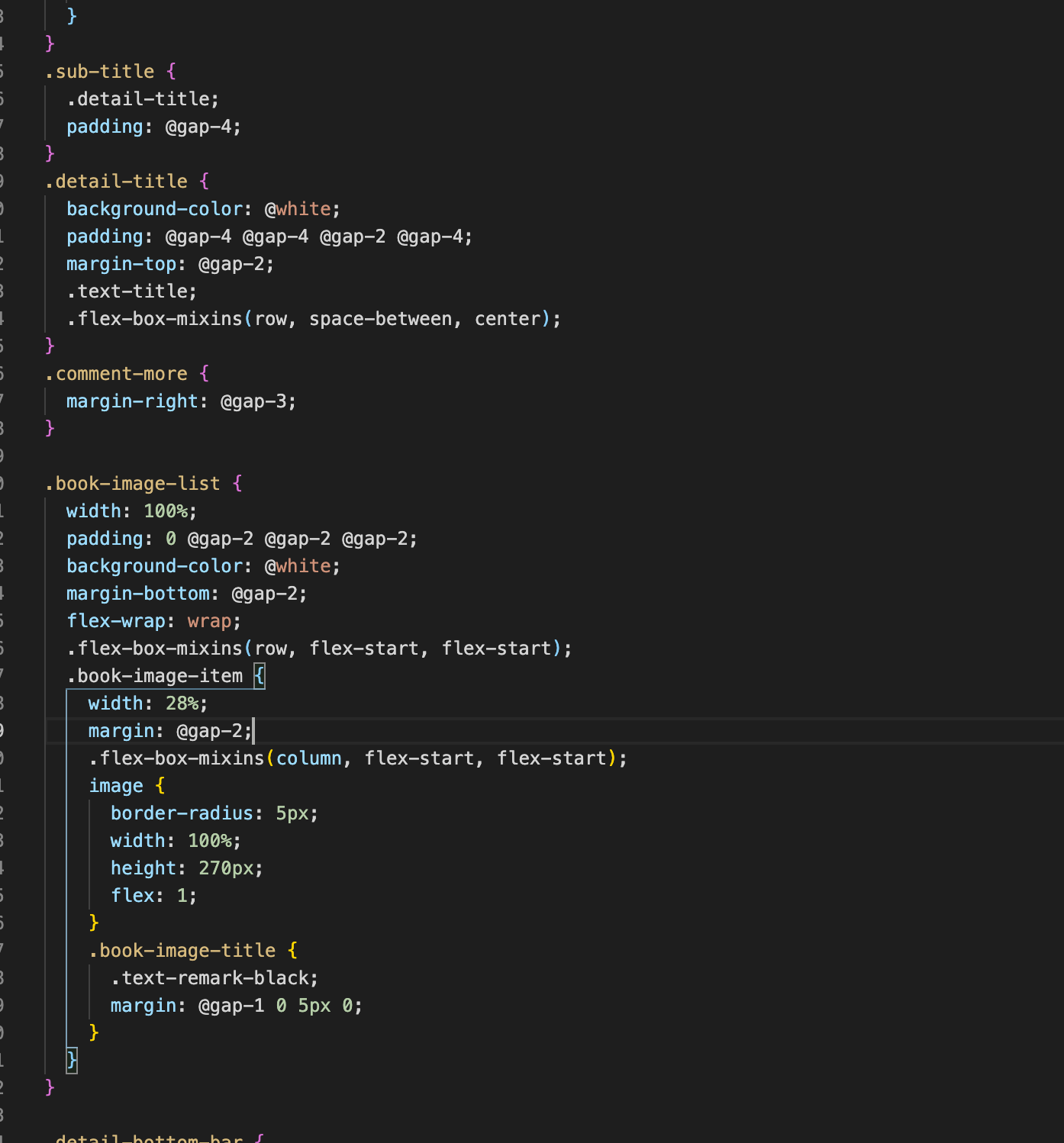
注:该插件默认支持 ux 文件,不需要另外进行设置。 Bracket Pair Colorizer有时候,我们的代码中会有较多层级的扣号,比如 less 中的 {}。当代码量多的时候,就不容易快速找到代码位置。如下图所示: 
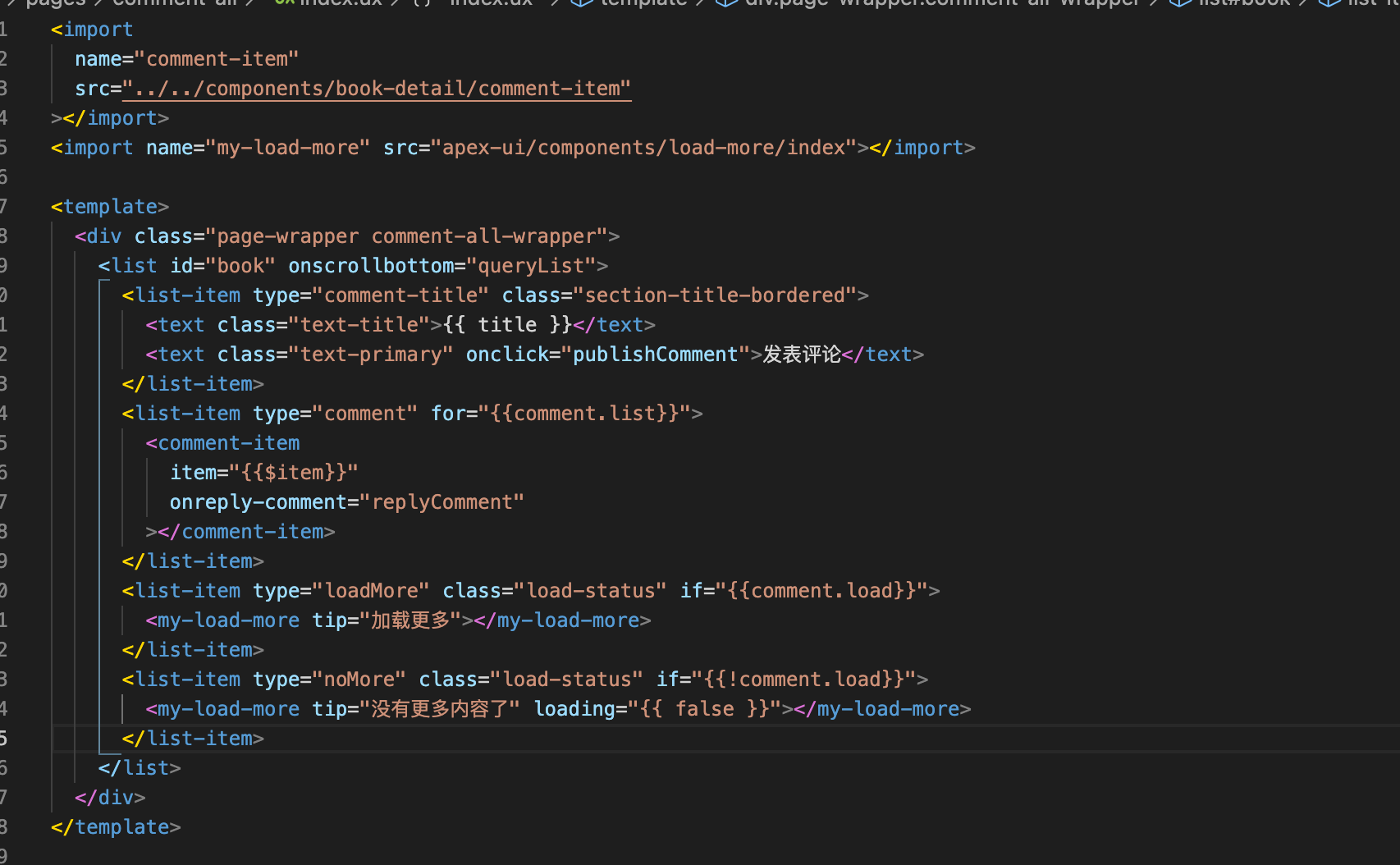
这种情况下,可以安装 Bracket Pair Colorizer 插件。该插件会对匹配的括号进行颜色高亮,方便开发者定位代码块的范围。如下图,不同层级的 {} 有不同颜色的高亮;光标放在 margin: @gap-2; 时,对应的范围也会有高亮提示。 
注:IDE 插件市场中的 Bracket Pair Colorizer,对 ux 文件进行了适配。 配置默认情况下,该插件会对 ()、[] 和 {} 进行匹配,用户也可以配置自定义括号字符。比如想支持 html 标签,可以按以下方式配置。 
设置如下: { "bracketPairColorizer.consecutivePairColors": [ "()", "[]", "{}",
["<", "</"],
["<", "/>"],
["Gold", "Orchid", "LightSkyBlue"], "Red"
]
}
效果如下:

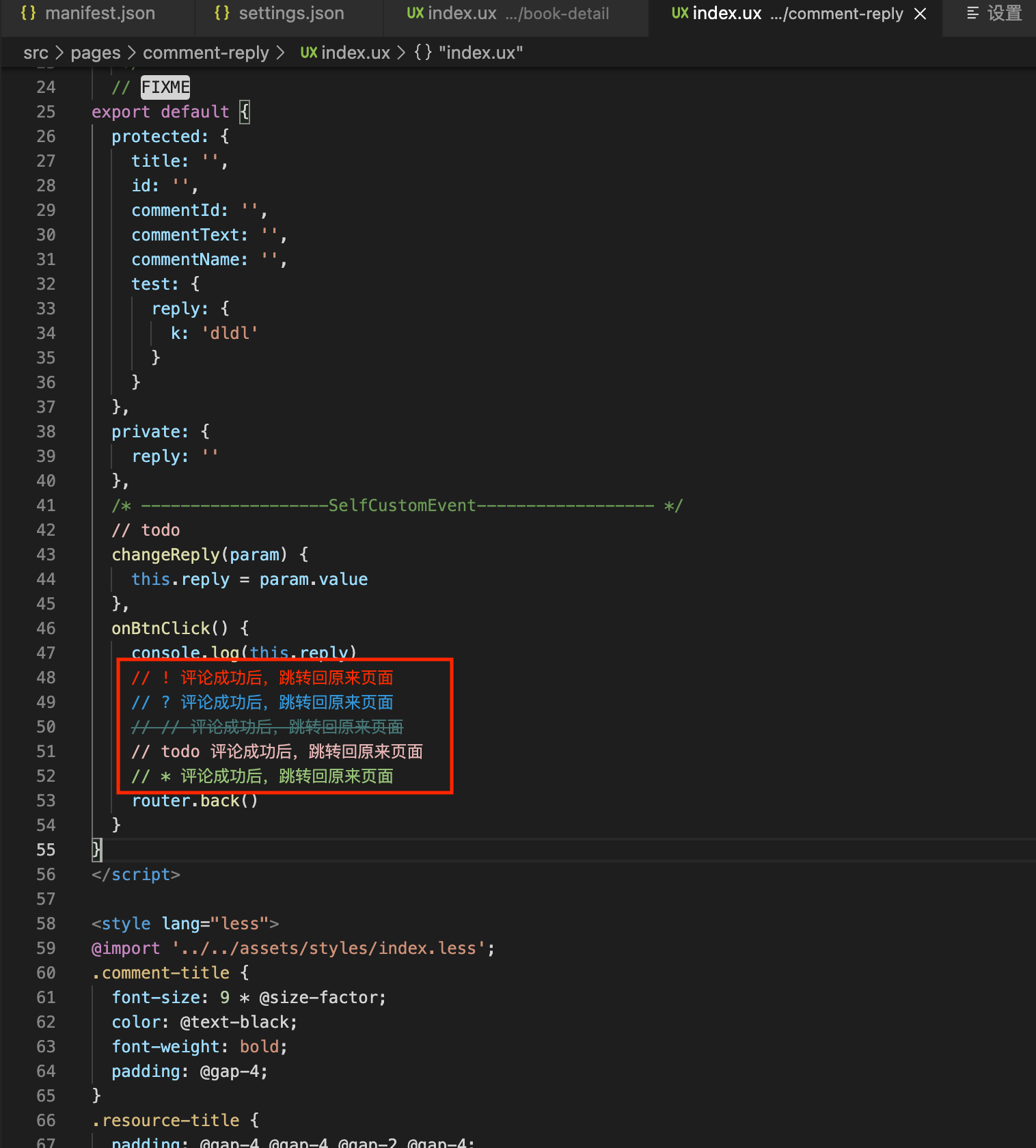
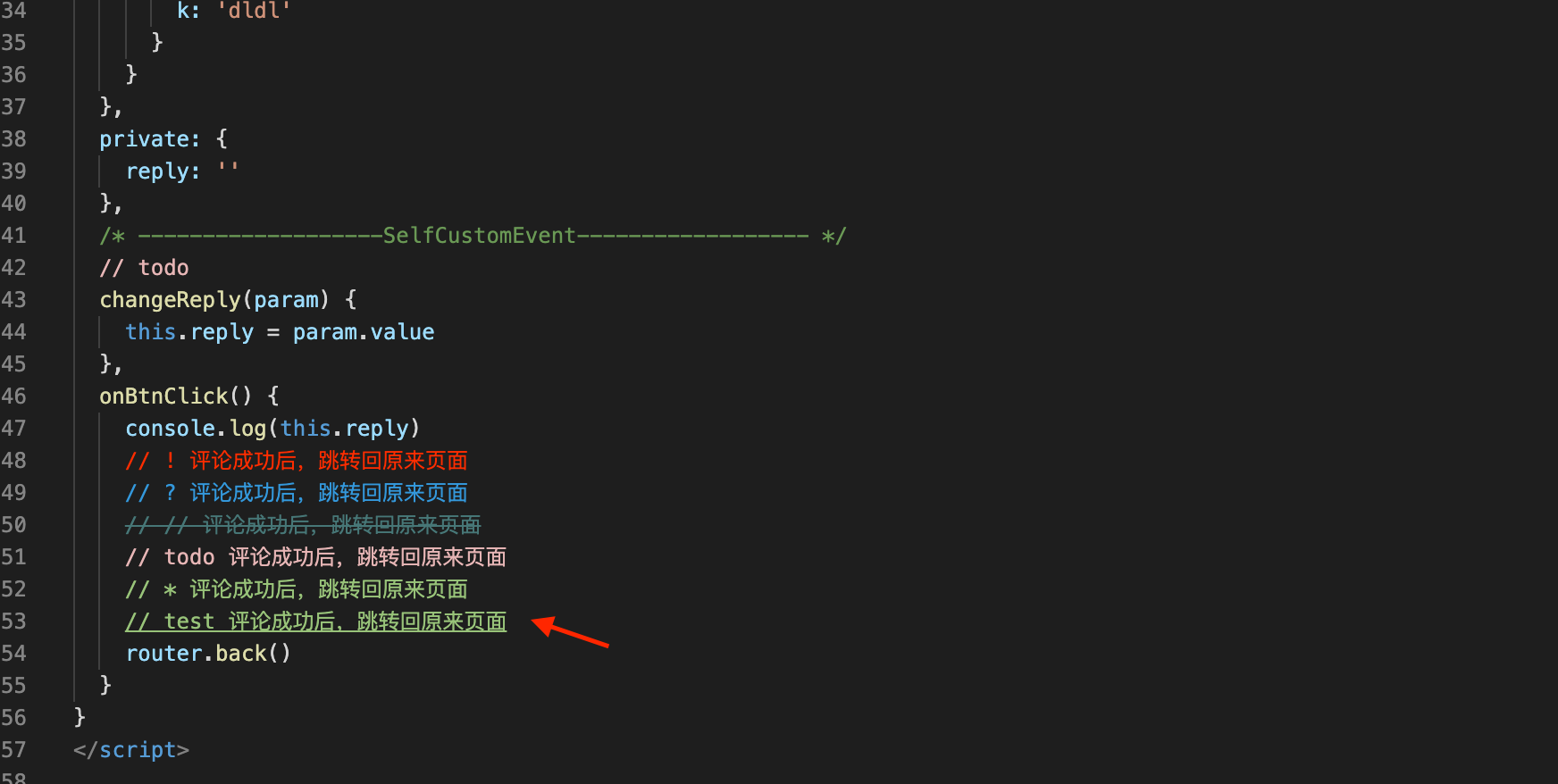
关于其他配置,请查看插件详情。 命令插件支持扩展或撤销光标范围的命令: 也可以在设置面板中,为其增加对应的快捷方式。 Better Comments代码中,经常会有各种注释。默认情况下,所有注释都是一种颜色,这样就不容易识别出重要的注释。 为了让注释更易读,我们可以使用 Better Comments 插件,让不同类型的注释有不同的高亮样式。如下图所示,注释中输入 !、?、 //、todo、*,注释的样式不同: 
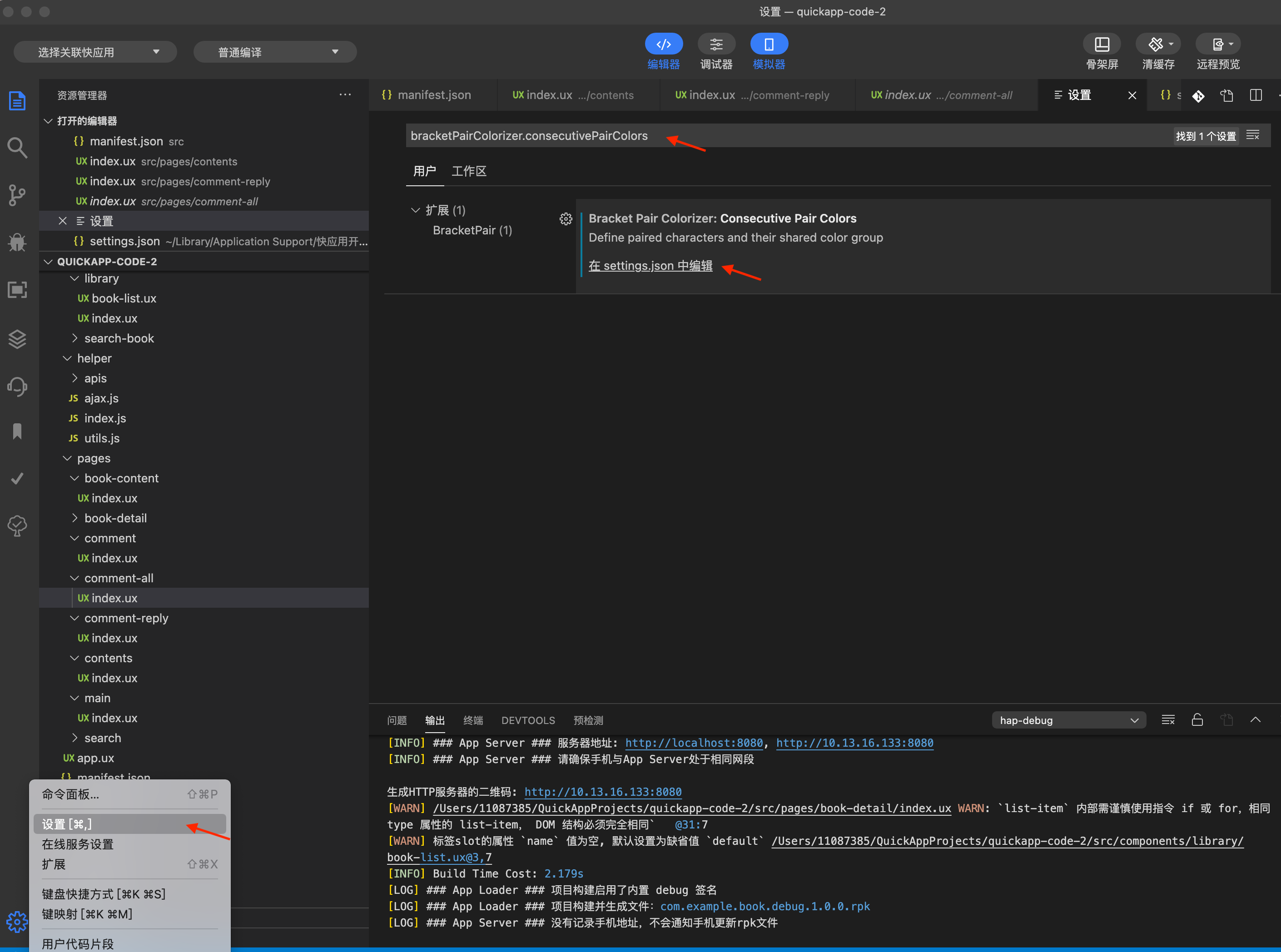
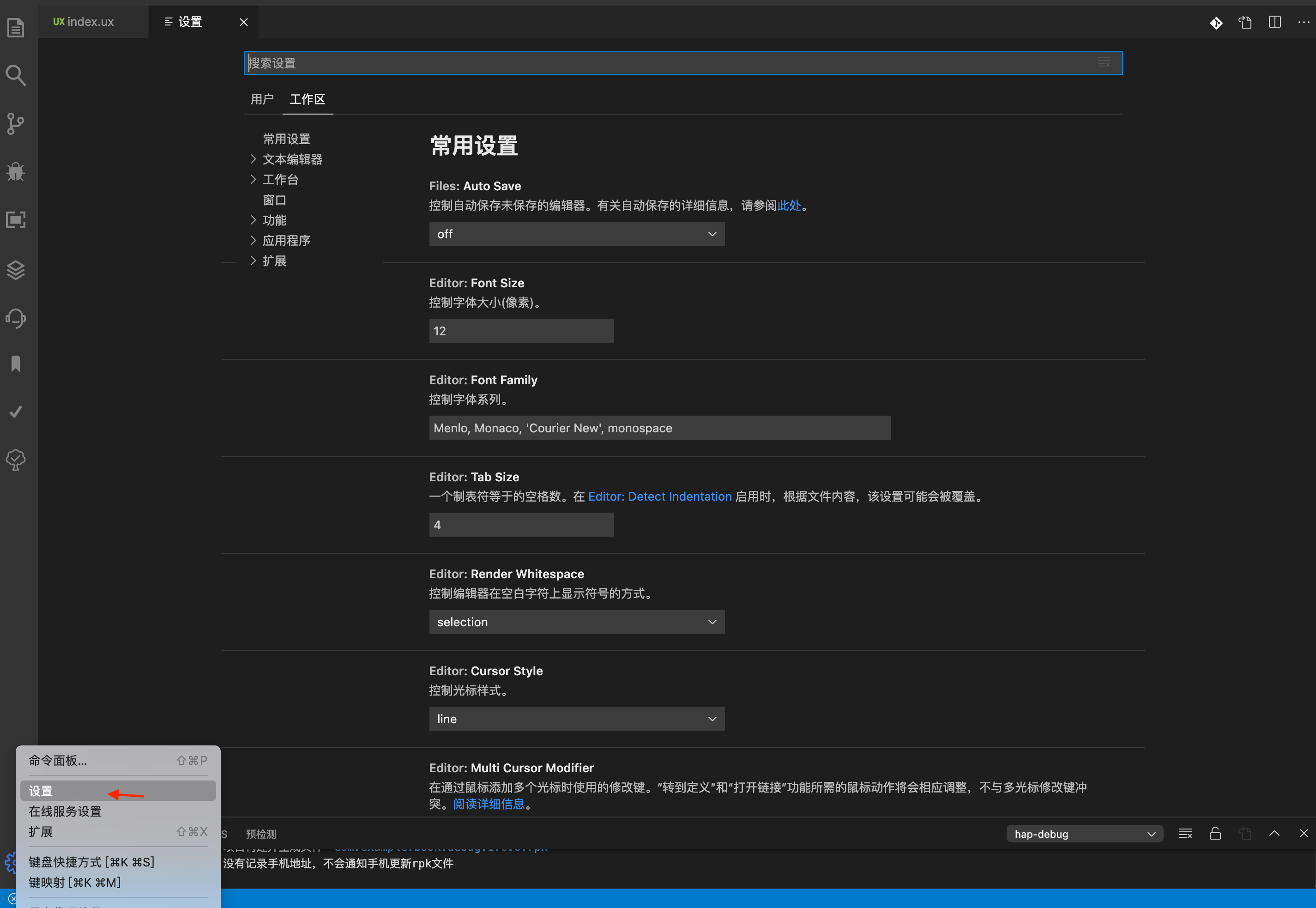
自定义标签默认情况下,Better Comments 只设置了 !(警告)、?(询问)、 //(删除)、todo(代办)、*(高亮)这几种标签。我们也可以添加自定义的标签: 打开设置面板。 
在设置面板搜索 better-comments.tags,并打开 setting.json 进行编辑。 修改 better-comments.tags,比如增加 test 标签。 "better-comments.tags": [
{ "tag": "!", "color": "#FF2D00", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": false, "italic": false
},
{ "tag": "?", "color": "#3498DB", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": false, "italic": false
},
{ "tag": "//", "color": "#477777", "strikethrough": true, "underline": false, "backgroundColor": "transparent", "bold": false, "italic": false
},
{ "tag": "todo", "color": "#e6b5b5", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": false, "italic": false
},
{ "tag": "*", "color": "#98C379", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": false, "italic": false
},
{ // 添加 test
"tag": "test", "color": "#98C379", "strikethrough": false, "underline": true, "backgroundColor": "transparent", "bold": false, "italic": false
}
],
效果如下: 
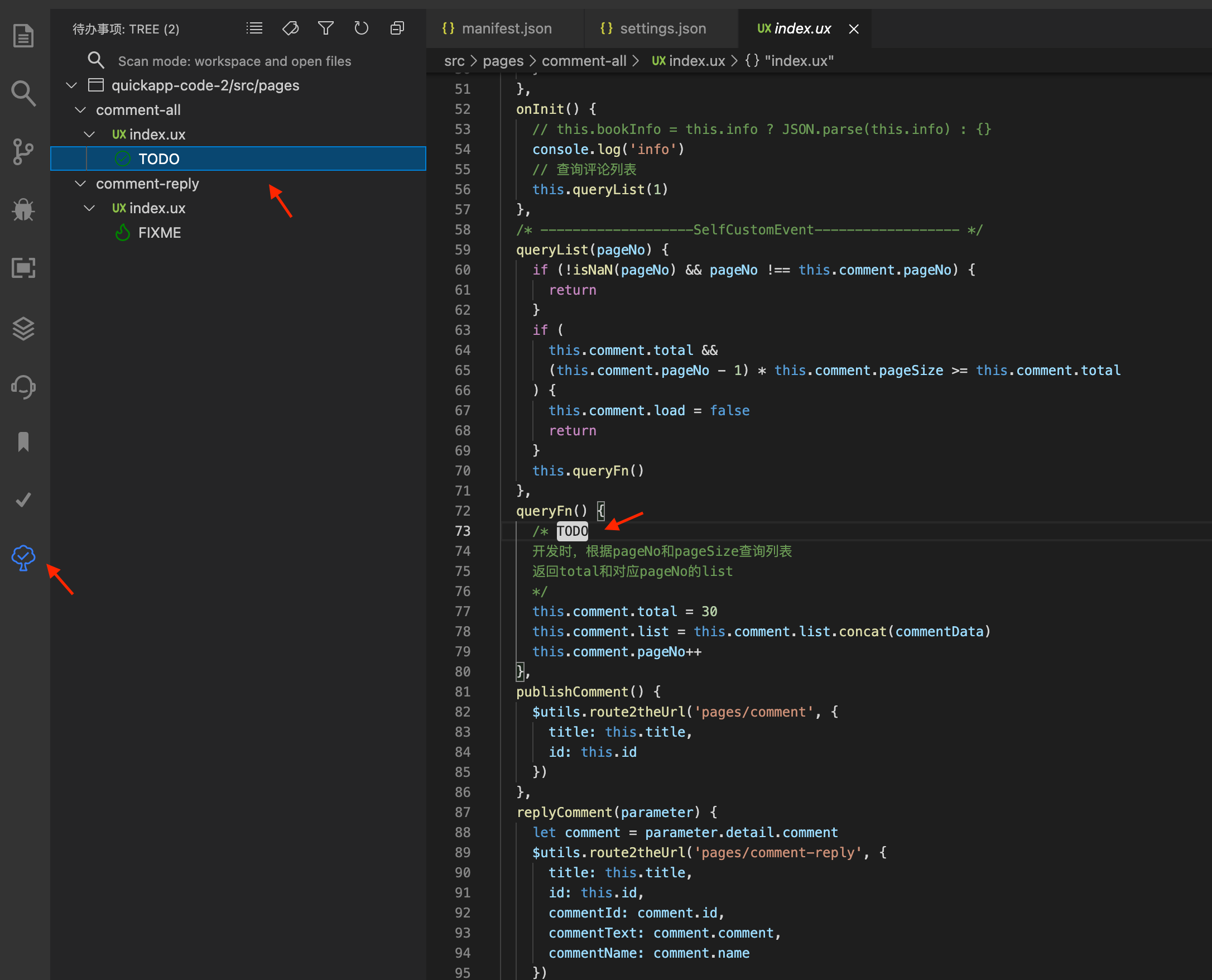
Todo Tree在项目中,经常会有待编辑的代码,我们通常会增加 TODO 的注释。当我们要编辑这部分代码时,自己搜索不是很方便。这时,我们可以使用 Todo Tree 插件,帮助我们快速导航到 TODO 的代码。 使用方法点击侧边栏的 Todo Tree 图标,资源面板会检索并展示项目下的 TODO 和 FIXME。 点击资源面板的 TODO 按键,可以打开对应文件并高亮文件中的 TODO 文本。 
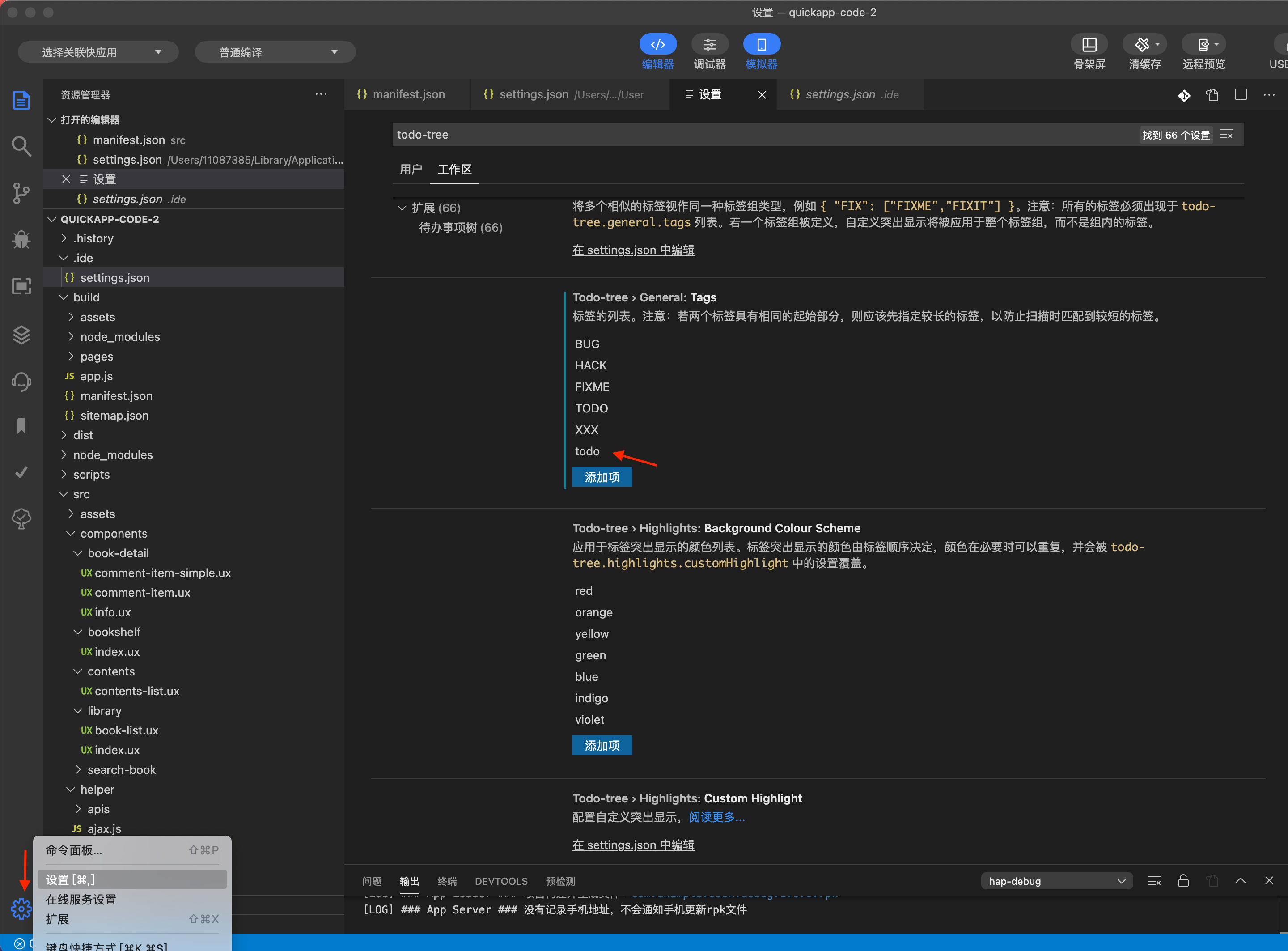
自定义标签Todo Tree 默认只支持 TODO, FIXME, BUG 等标签,如果我们习惯使用小写的 todo,就不会生效。这种情况,我们可以通过设置 todo-tree.general.tags 字段解决。如下图所示,点击添加项,再增加自己所需标签即可。 
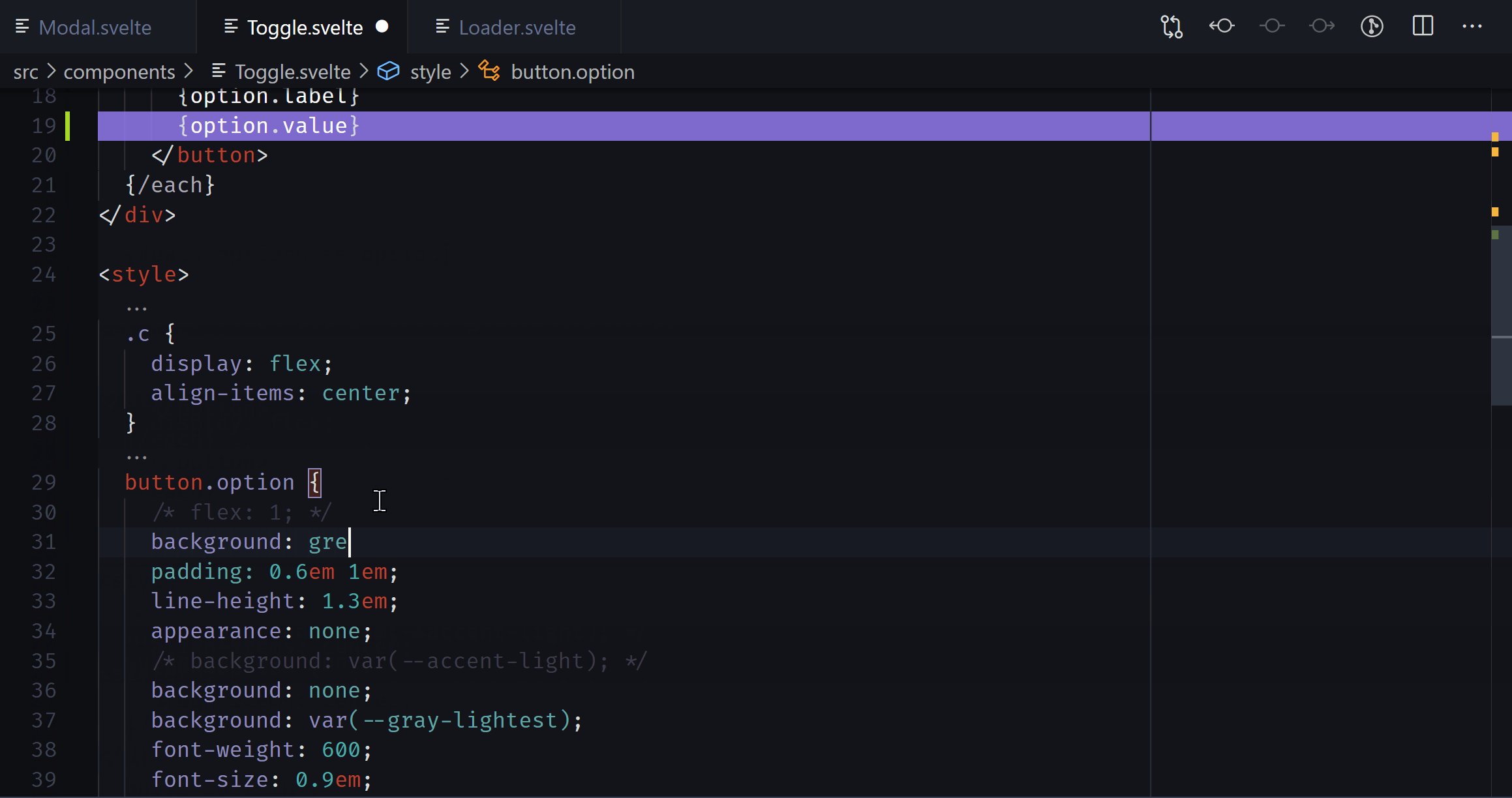
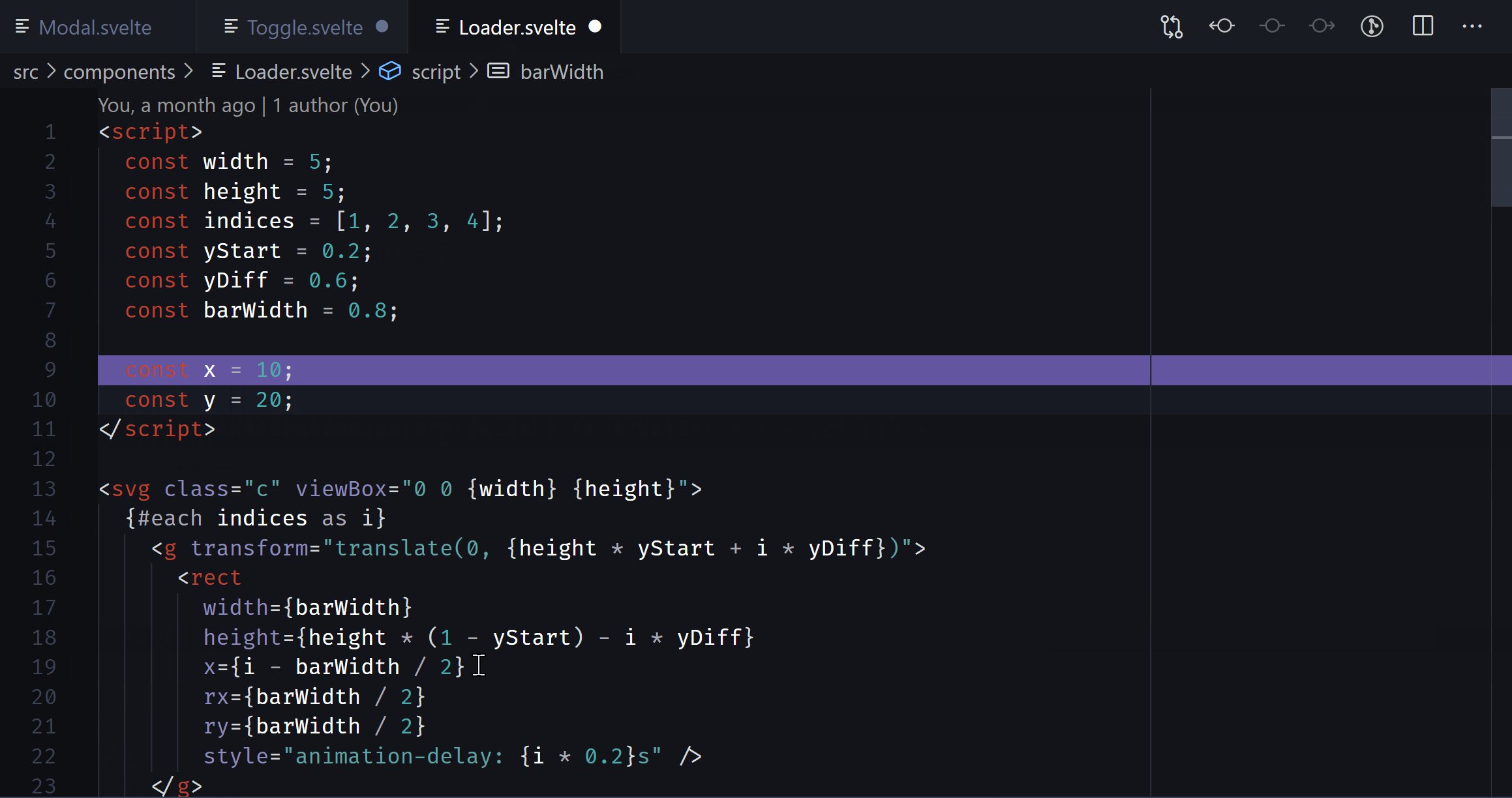
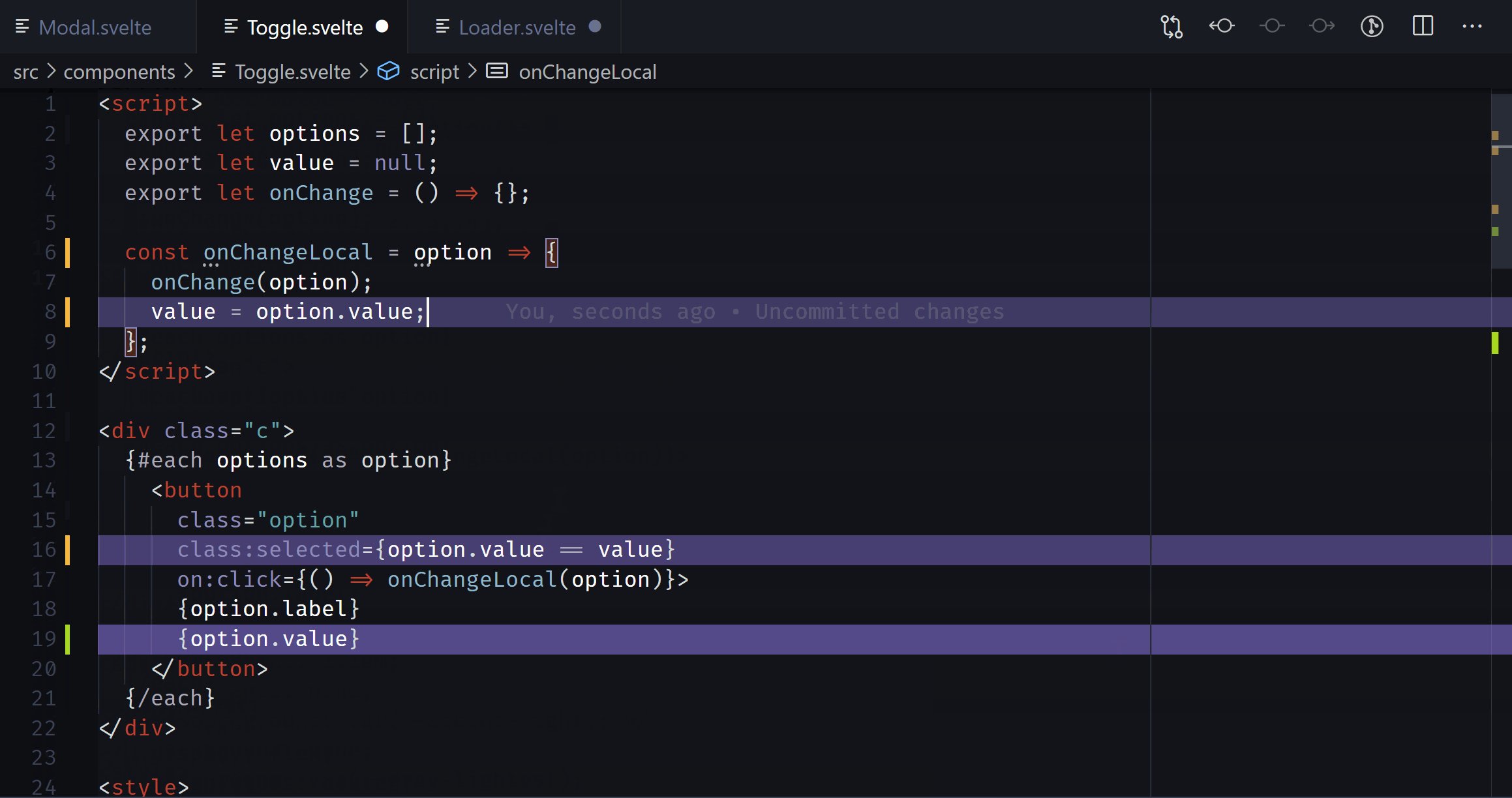
Todo Tree 还支持其他设置,比如设置高亮颜色,如果有兴趣可查看插件详情。 Footstepsfootsteps 可以高亮显示最近编辑的代码块,并在最近编辑的代码块之间跳转。 如下图,编辑后,代码会有紫色的背景色高亮,越近编辑的高亮越明显。使用快捷键 ctrl+alt+left 和 ctrl+alt+right 可以在代码块之间跳转。

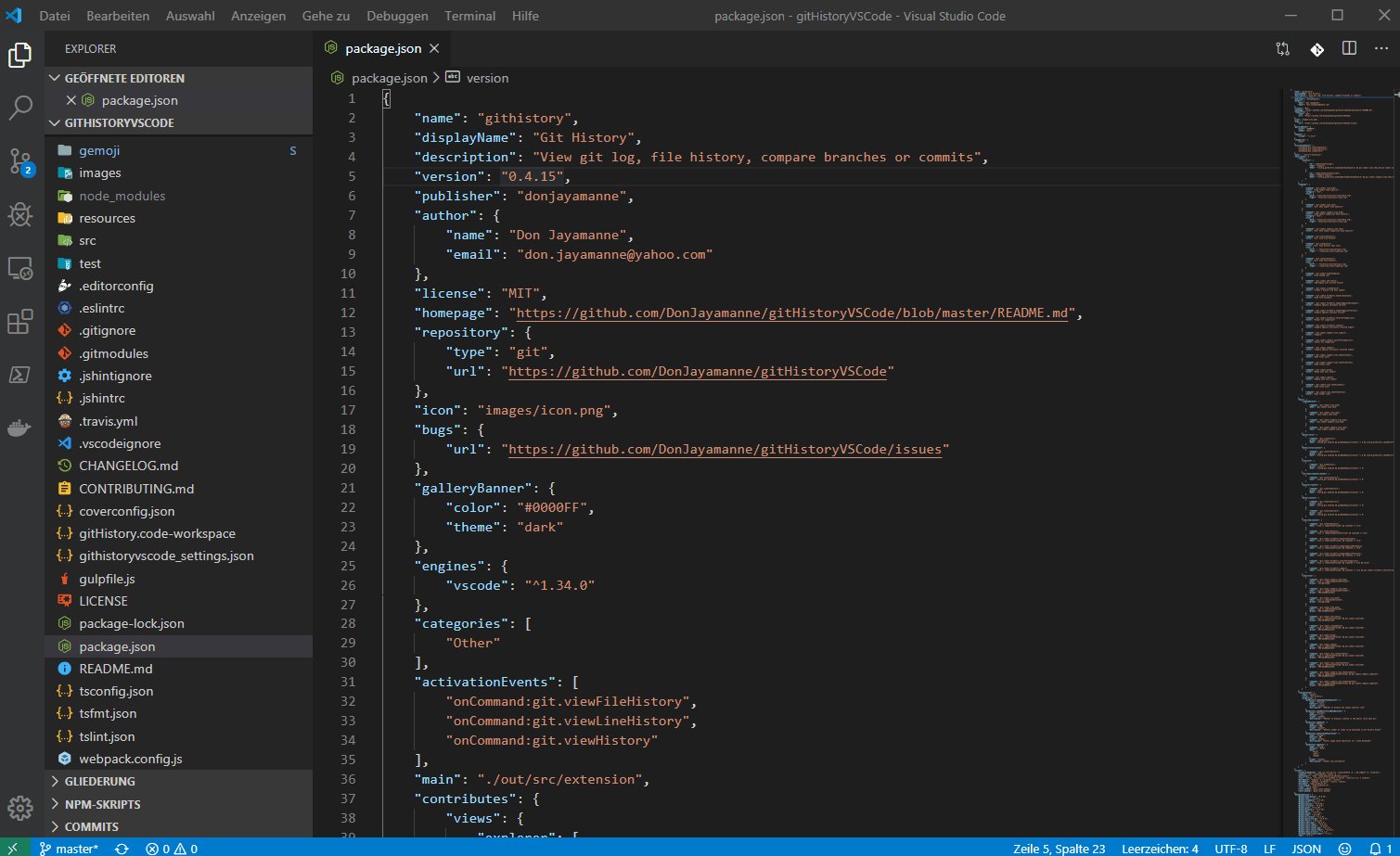
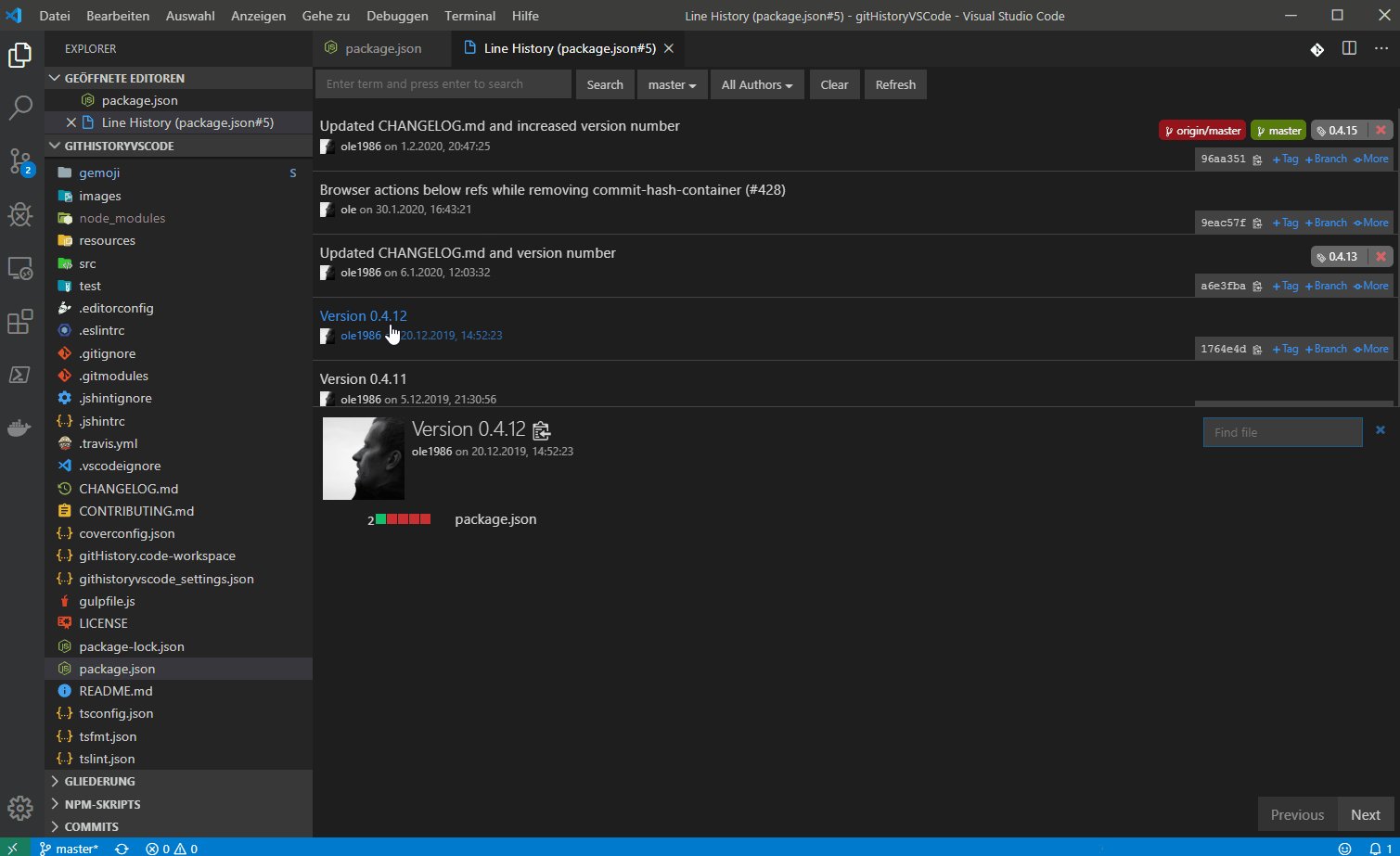
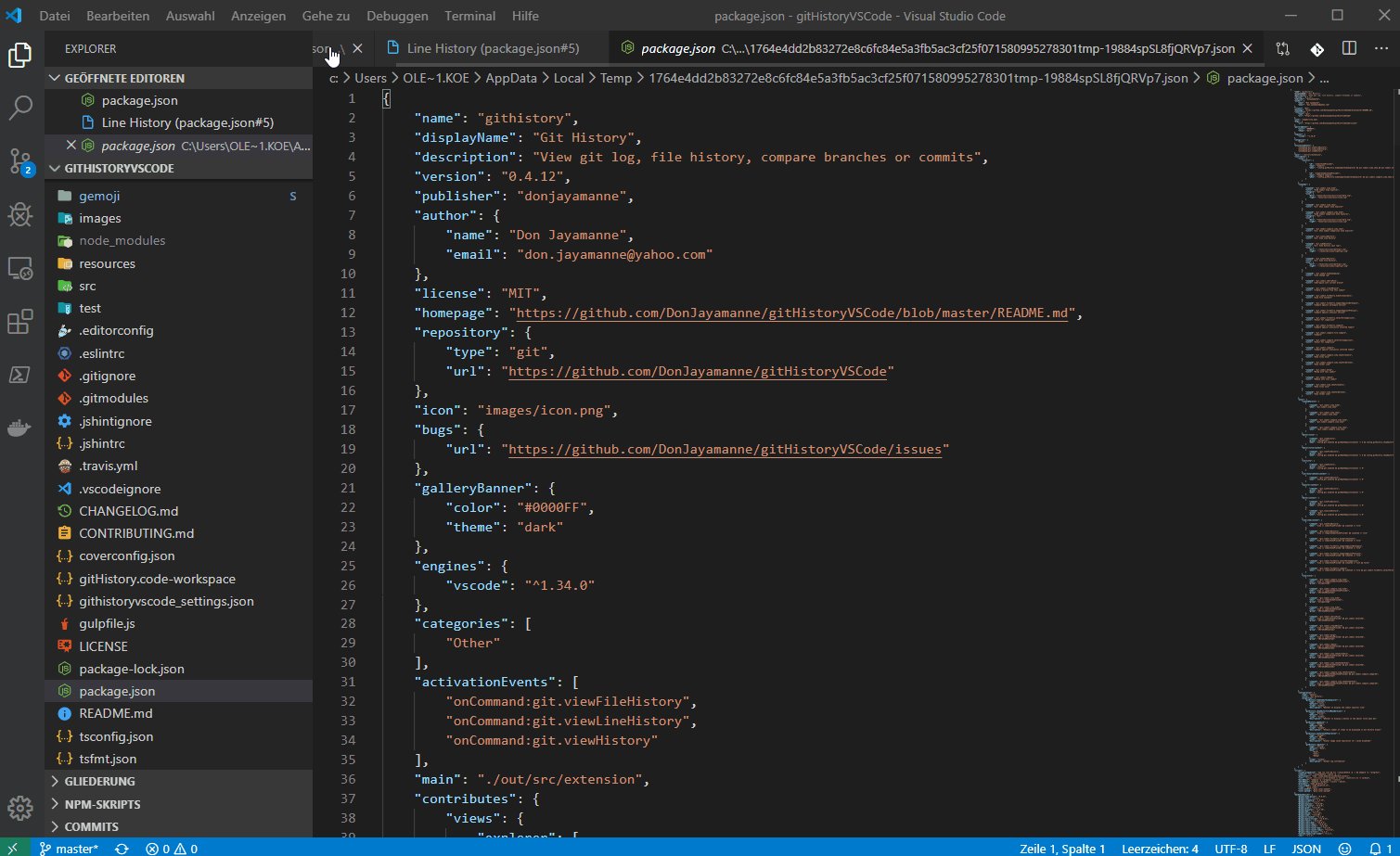
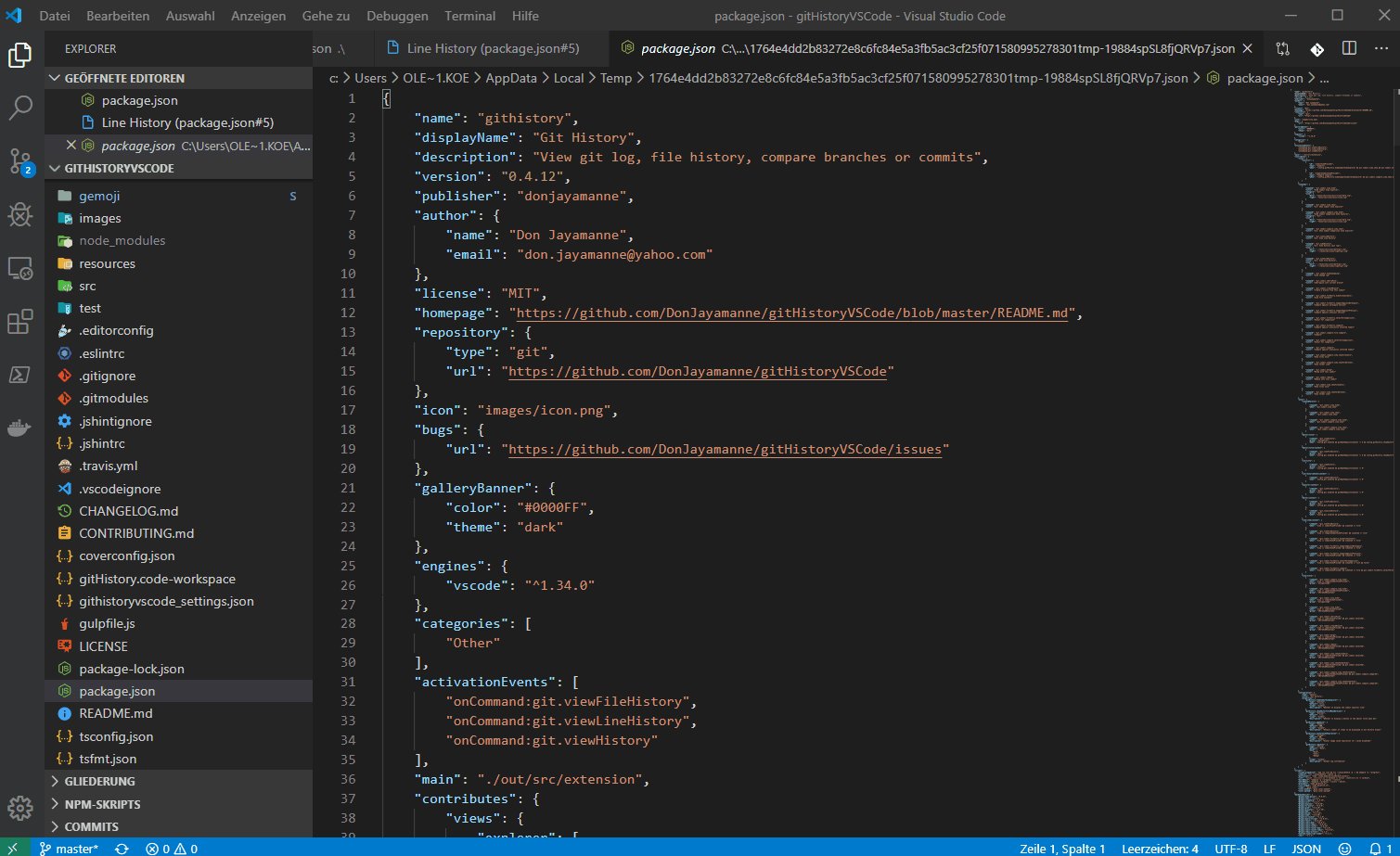
该插件也支持设置高亮颜色、不透明度等,具体可以查看插件详情。 Git Extension Pack对于开发者而言,我们经常需要用 Git 管理项目。Git Extension Pack 是 Git 插件包,可以帮助开发者更方便地使用 Git。该插件包包含以下几个流行的 Git 插件: 1. Git History (git log)查看 Git 日志、文件历史或行历史。 查看 Git 历史记录(git log)(命令:git.viewHistory) 如下图所示,可以通过关键词搜索日志;可以查看某个 commit 修改的文件,并与之前版本或当前版本进行比较;可以添加 tag、branch,还支持 cherry-pick、merge 等常用的操作。 查看文件历史记录(命令:git.viewFileHistory) 查看行历史记录(命令:git.viewLineHistory)

2. GitLens开发者经常需要查看 git 项目的历史,如果能在代码中直接查看会更加方便。我们可以安装 GitLens,它会在代码中直接展示某行代码的作者、修改时间、修改日志,还支持对比不同版本的代码。 2.1 当前行归责
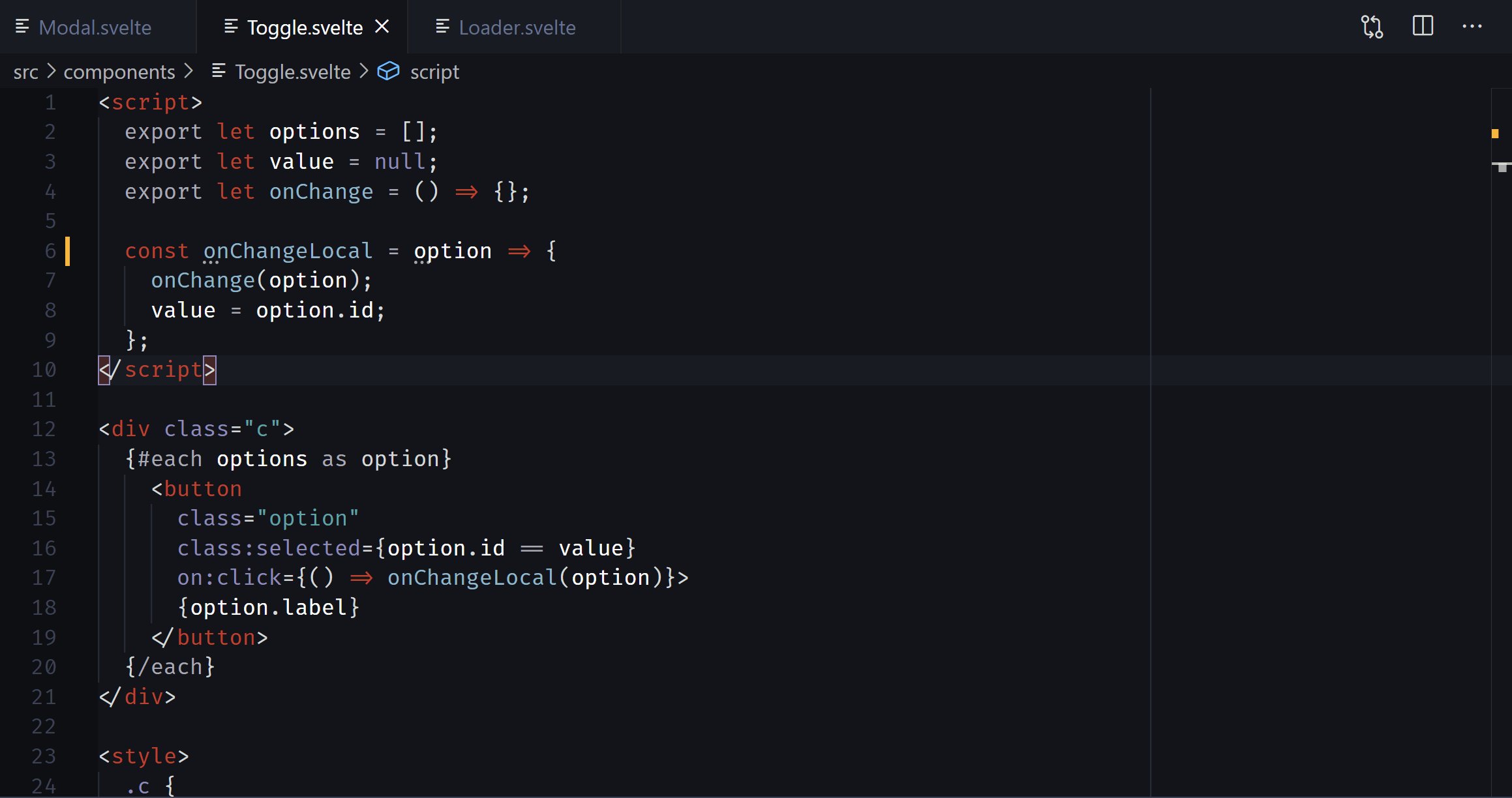
如下图所示,光标放到代码上某一行时,当前行末尾会显示一个归责注释。包含当前行最近提交的作者、修改时间和修改日志。 
2.2 版本导航 如下图所示,打开文件后,点击 Open Changes with Previous Revision 按键,可以和上一个提交版本对比;点击 Open Changes with Next Revision 按键,可以和下一个提交版本对比。  另外,Gitlens 还支持以下命令,可以查看行的历史记录、分支或 tag 的历史记录。 另外,Gitlens 还支持以下命令,可以查看行的历史记录、分支或 tag 的历史记录。
Open Line Changes with Previous Revision Open Line Changes with Working File Open Changes with Branch 或 Tag... Open Changes with Revision...
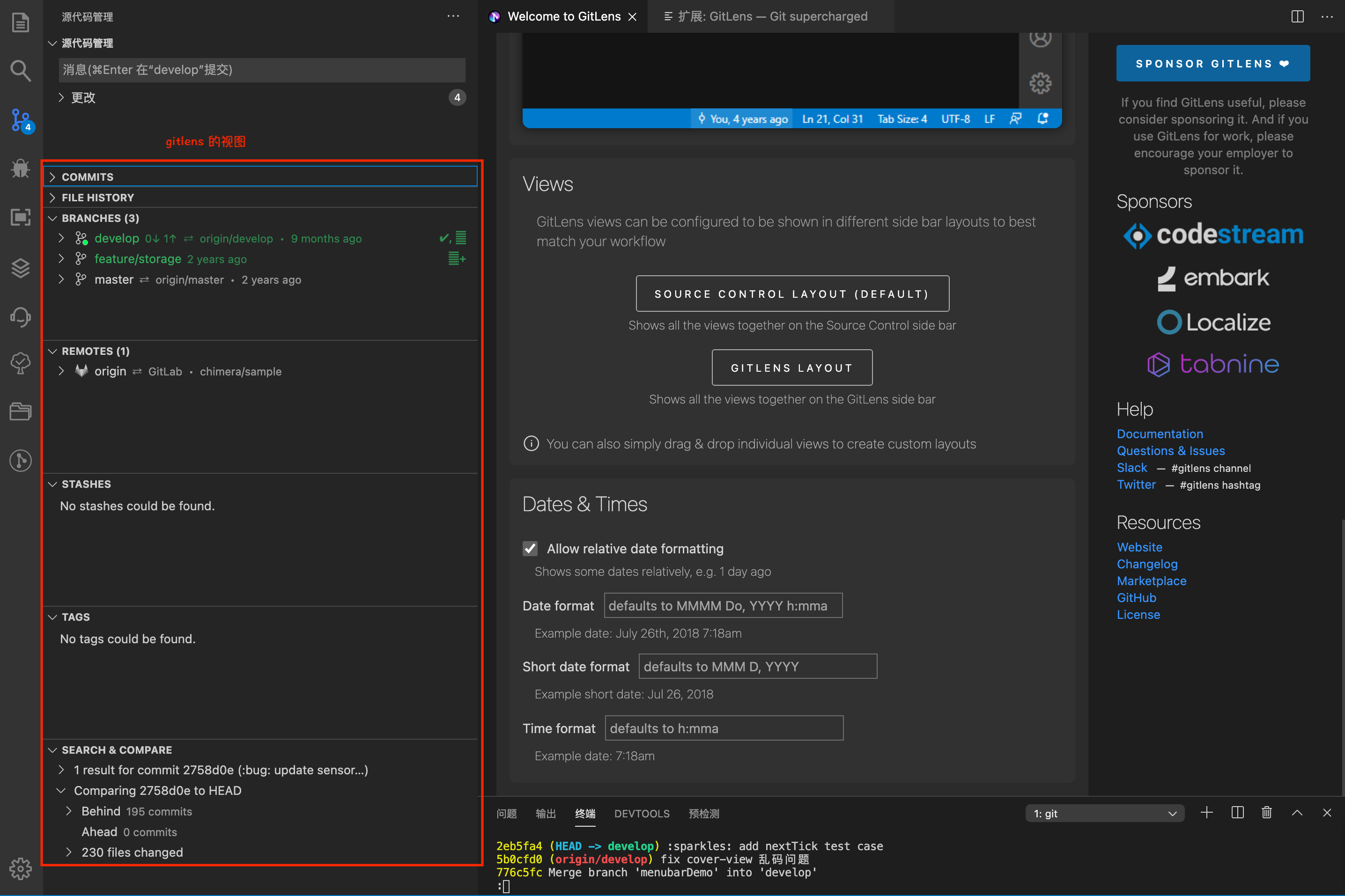
2.3 Gitlens 视图 如下图,源代码管理 视图下,有多个 Gitlens 的视图:commit、file history、branches、remotes、stashes、tags、search & compare 等。通过这些视图,可以快速查找 git 相关的信息。 
2.4 其他功能 这里只描述 Gitlens 的常用功能,其他功能请查看插件详情。 3. Project Manager用于管理多个项目,快速切换项目,可以是 git、svn、Mercurial 等类型的项目。 3.1 添加项目信息 在管理项目之前,需要先输入项目信息。 方法一:输入命令 Project Manager: Edit Projects,最开始没有 project.json 文件,需要点击“手动编辑”按键生成 project.json。然后编辑项目信息,示例如下: [
{ "name": "Pascal MI", "rootPath": "c:\\PascalProjects\\pascal-menu-insight", "paths": [], "group": ""
},
{ "name": "Bookmarks", "rootPath": "$home\\Documents\\GitHub\\vscode-bookmarks", "paths": [], "group": ""
},
{ "name": "Numbered Bookmarks", "rootPath": "$home\\Documents\\GitHub\\vscode-numbered-bookmarks", "paths": [], "group": ""
}
]
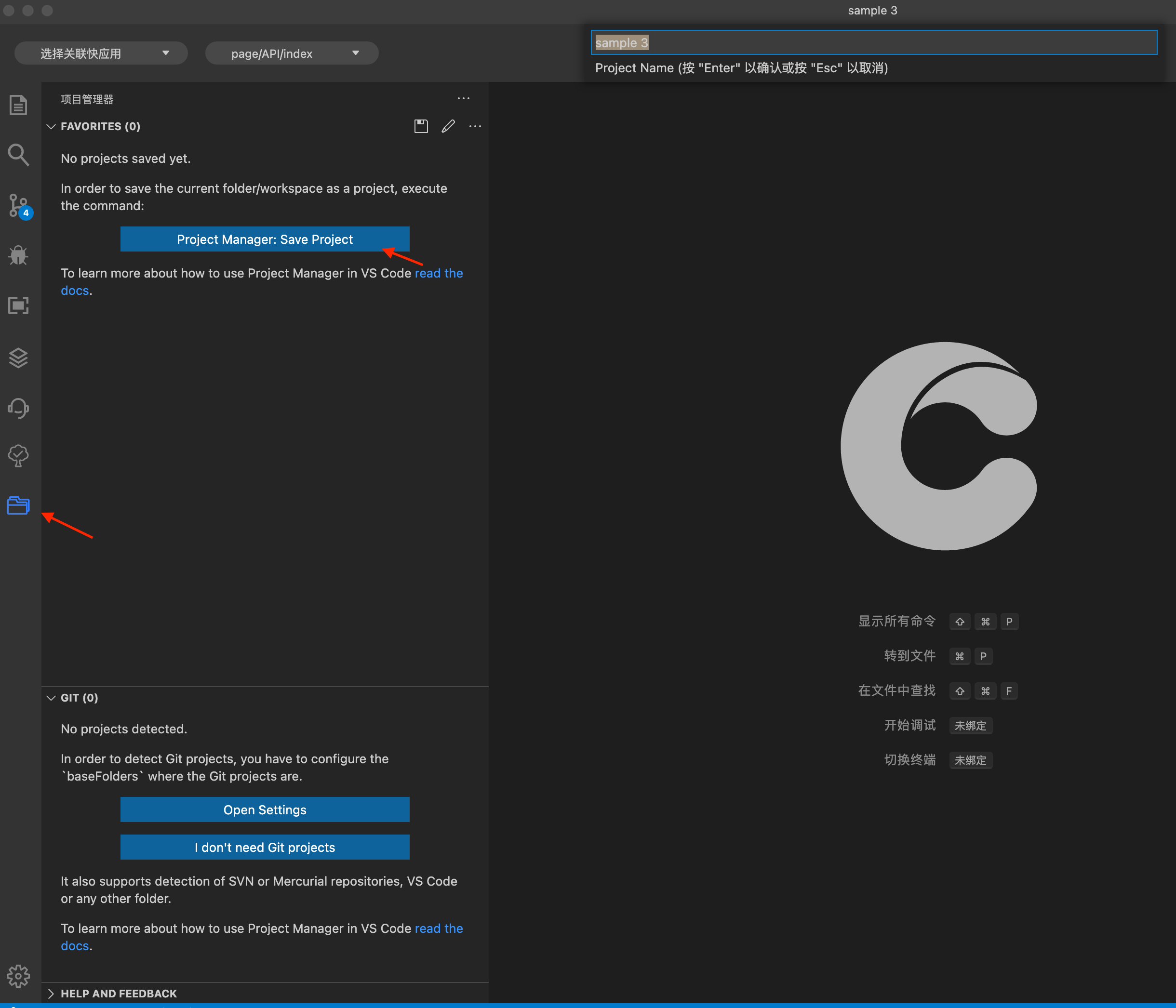
方法二:点击侧边栏的插件图标,打开项目管理器,点击保存项目,将当前项目的路径保存到 project.json。 
3.2 打开项目 输入命令 Project Manager: List Projects to Open,选择要打开的项目,在当前窗口打开项目。也支持在项目管理器,通过右键打开。 3.3 在新窗口打开项目 输入命令 Project Manager: List Projects to Open in New Window,选择要打开的项目,会新建一个窗口打开项目。也支持在项目管理器,通过右键打开。 其他命令和设置,请查看插件详情。 4. Open in GitHub / Bitbucket / VisualStudio.com通过命令 Open in GitHub,可以打开 git 仓库,并跳转到源码对应的行。
GitLiveGitLive 插件为开发团队提供了远程实时协作功能。安装插件后,开发者可以在提交前查看团队成员处理的内容,编写代码有冲突时会收到提示信息,可以和团队成员视频通话并实时编写代码。 GitLive 的使用方式,可以查看其介绍视频: 
|