|
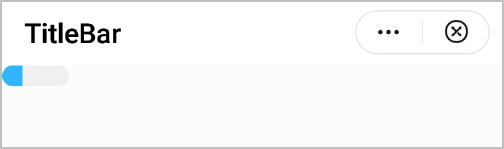
现象描述 progress组件直接设置width或者给其父组件div设置width,宽度均不生效,如下图所示: 
问题代码如下: <template>
<div class="item-container">
<div class="container">
<progress class="progress" type="horizontal" percent="30"></progress>
</div>
</div>
</template>
<style>
.item-container {
flex-direction: column;
}
.container {
width: 50%;
}
.progress {
width: 50%;
}
</style>
<script>
export default {
data: {
},
onInit() {
},
};
</script>
|