背景原生广告的布局都是本地实现,和其他非广告内容一起显示,具有天然的一体化融合优势。我们在头条App中经常看到新闻列表中经常有一些广告,如下图所示: 
| 图1 头条app广告 |
快应用也提供了原生广告,如何实现和头条类似的广告效果呢?如何在list中无缝嵌入原生广告呢?本文接下来将会介绍我的开发过程,并且做到满足华为原生广告的审核要求。 基本实现2.1 广告组件化设计定义原生广告子组件ad_item方便在页面引用,暴露对外的属性和事件监听。 支持的属性 
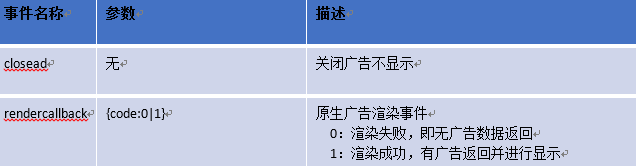
支持的事件 
2.2原生广告布局要求2.3原生广告子组件和页面的双向通信由于广告子组件是配套快应用页面一起使用的。双向通信主要在下面几个场景: 广告请求结果需要告诉页面。如果请求成功,页面可以显示;如果请求失败,页面不应该显示广告。 点击关闭图标时,页面移除广告。 页面从后台切回到前台时,页面通过$broadcast('onshow')向广告子组件传递已处于前台可见状态,子组件通过$on('onshow',xxx)监听通知。广告子组件收到通知后,根据广告可见性,上报广告曝光事件。
更详细的开发指导和示例代码请参考 https://developer.huawei.com/consumer/cn/forum/topic/0201798014947680279?fid=18
|