|
问题分析 上述代码中jump(event,1)不需要带上event事件对象,因为回调函数被调用时,会在参数列表末尾自动添加一个evt参数,通过evt参数访问回调事件相关上下文数据。 解决方法 修改代码如下: <template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<!—把问题代码中jump(event,1)修改为jump(1)-->
<input id="input1" type="button" value="跳转" onclick="jump(1)" />
</div>
</template>
<script>
module.exports = {
jump: function (v, evt) {
console.info("e = " + JSON.stringify(evt));
console.info("v = " + v);
}
}
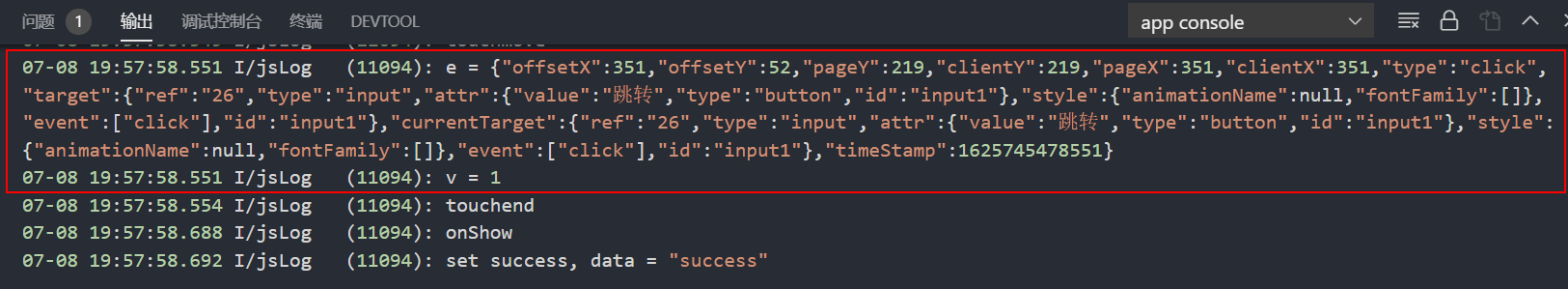
</script>修改后运行日志如下: 
|